Flickrの仕様が変わって、以前書いたこちらの方法からちょっと変わりました。
というわけで、新しい画像リンクの貼り方をまとめます。
リンクの貼り方
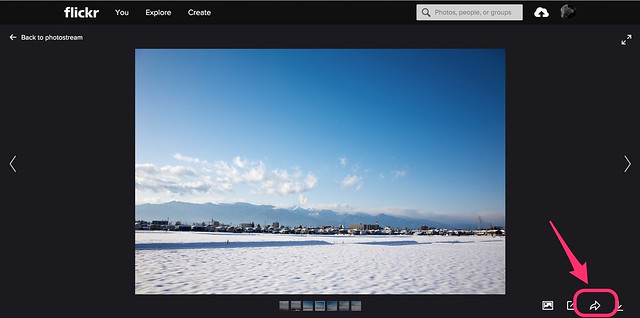
(1)画像にアクセス
まずはブログに表示したい画像にアクセスしましょう。
丸で囲っている矢印をクリックします。
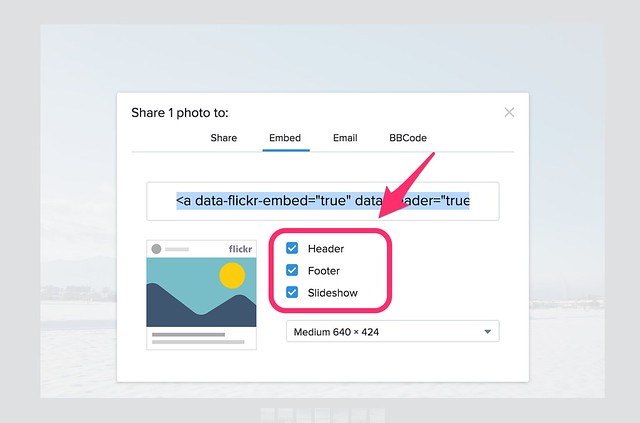
すると、こういう画面が表示されます。ここからが2015年1月より変わったところ。
とはいえ、やることは簡単。
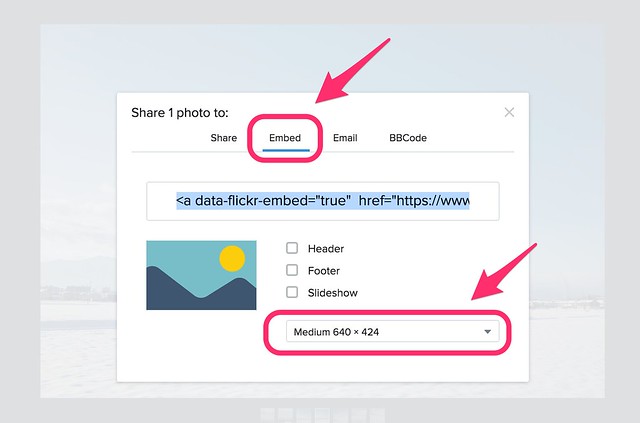
(2)Embedをクリックしてサイズを選ぶ
「Embed」をクリックした画面で表示したいサイズを選びます。
僕は長辺を640pxにしています。
URLは選択状態になっていますので(ブラウザによってはなっていません)、表紙サイズを選んだら「Command+C(Mac)」、「ctrl+C(Windows)」しましょう。
(3)ブログに貼り付ける
WordPressの場合、ビジュアルエディタを使っているなら「HTMLを挿入」ボタンからコピーしたURLを貼り付けてOKボタンをクリック。テキストエディタを使っていならURLをそのまま貼り付けます。
必要に応じて表示位置の調整をしても良いでしょう。僕はセンタリングしています。
なお、「HTMLを挿入」ボタンは使用しているテーマによってないかもしれませんので、相応のボタンを探してみてください。
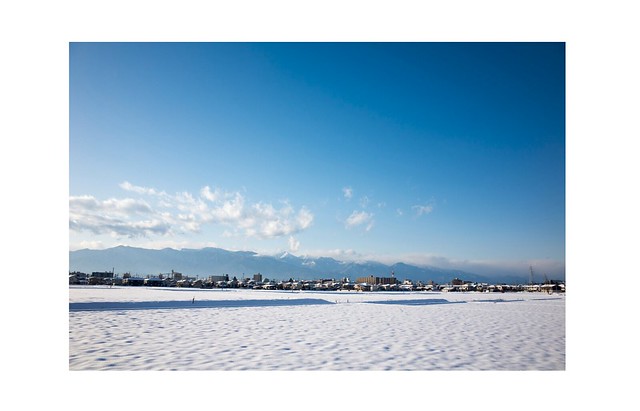
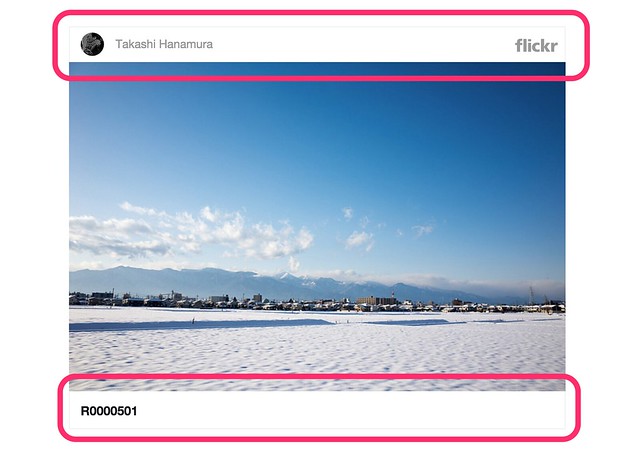
ブログに貼り付けるとこうなります。簡単!
マウスオーバーするとFlickr特有の情報が表示される
普通にURLをコピペすると、マウスオーバーすると今までにない情報が表示されます。
なぜかというと、コピーしたときクリップボードにはこんな文字列が保存されているのです。
<a href=”https://www.flickr.com/photos/nnammg/24777704973/in/dateposted-public/” title=”R0000501″><img src=”https://farm2.staticflickr.com/1714/24777704973_49b56daca6_z.jpg” width=”640″ height=”424″ alt=”R0000501″></a><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>
「data-flickr-embed」や「script」が増えてるんですよね。それがFlickrの付加情報を表示している原因です。
この表示は好き好きでしょうね。
(今のことろ)僕は表示させたくありませんので、ブログを書いてるエディタ「Byword」や「Tree 2」の「置換機能」を使ってます。
(検索文字列)「data-flickr-embed=”true” 」
(置換文字列)「空白」
(検索文字列)「><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>」
(置換文字列)「 class=”aligncenter”></a>」
置き換えはApple Scriptを使えばもっとサクッとできるのかな〜って気がしますが、そこは未だに手を出せない領域です(笑)
ちなみに、「class=”aligncenter”」は、僕が使っているDigiPress社のブログテーマ専用のCSSです。画像がセンタリングされます。
※2018年現在
いちいち置き換えするのが手間なので、置換はせずURLをそのまま貼り付けるようにしました。また、テーマを「Snow Monkey」に変更しているので「class=”aligncenter”」ではなく、WordPress標準機能を使ってセンタリングしています。
EmbedHeader、Footer、Slideshowについて
ところで、Embedをクリックしたとき気になるものがありませんでしたか?
そう、Header、Footer、Slideshowの部分。なんかポチってできそうですよね。
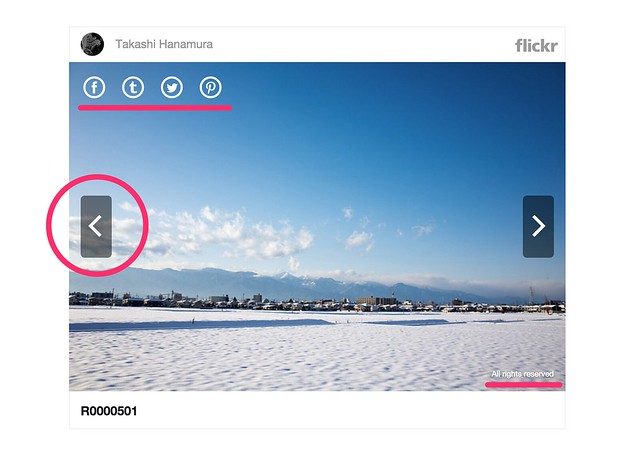
というわけで、全部ONにするとこうなります。
画像だけでなく、ヘッダーとフッダーが表示されるようになります。
スライドショーはというと・・・、
マウスオーバーすると出る「<」と「>」です。画像を切り替えられます。
おわりに
リンクを貼る方法は簡単です。
僕としては仕様変更されたことで手間が増えましたね。でも、それほど問題はないので「ま、いっか」としています。
置換機能だけでもサクッとできますから。