他のプロジェクトに User Script や User CSS をインポートする方法の備忘メモです。
Scrapboxってなんぞや?という方はこちらをどうぞ。Googleアカウントがあれば使えます。
僕はプロジェクトを3つ作って、「あらゆるナレッジ」「不定期日記」「ブログメモ」と使い分けています。
すべてのプロジェクトで「文字数カウンタ」(Script)や「フォント」(CSS)などを統一したいときは、3つのプロジェクトに同じコードを書けば良いんだけど好ましくないよね。コードの修正が必要になったら、3つとも修正しなくちゃならないから。
なので、他のプロジェクトに設定を流用できる「import」があるのです。
User Script や User CSS をインポートする方法
執筆時点(2019.2.23)では以下のようにすると動きました。動作確認したブラウザは Chrome / Vivaldiの2つ。
前提
- ProjectA の設定を ProjectB に適用する
- User Script は ProjectA の「自分のページ」に書く(ページ名は「hanamura」とする)
- User CSS は ProjectA の「settings」に書く(Project 全体に CSS を適用させるため)
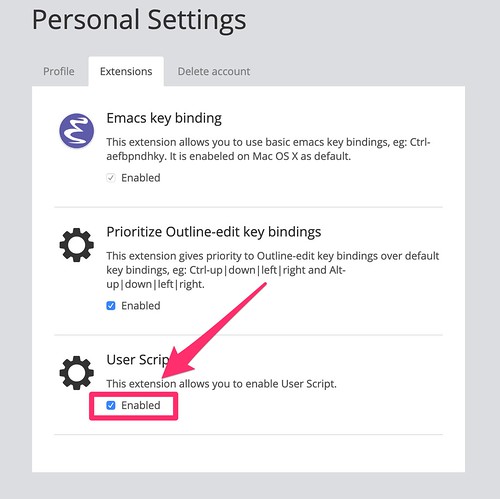
- User Script が使えるように、メニュー → Edit profile → Extensionタブ → User Script を Enabled にしておく
User Script のインポート
ProjectB に「(Aと同じ名前の)自分のページ」を作り 以下のようにする。
code:script.js
import "/api/code/ProjectA/hanamura/script.js";
User CSS のインポート
ProjectB に「settingsページ」を作り 以下のようにする。
code:style.css
@import "/api/code/ProjectA/settings/style.css";
User CSSの場合は「@」が必要みたいだ。
スッキリ解決!
開発してくださる方やヘヴィユーザさんの Scrapbox には使い方が書かれているのですが、いまいちわからなかったのでまとめました。
Script と CSS の棲み分けがわかってなかったんだけど、↓こういうことなんだと思います。
- User Script:自分のページ
- User CSS:settings(プロジェクト全体適用)、自分のページ(個人アカウントのみ適用)
やっとスッキリしました。