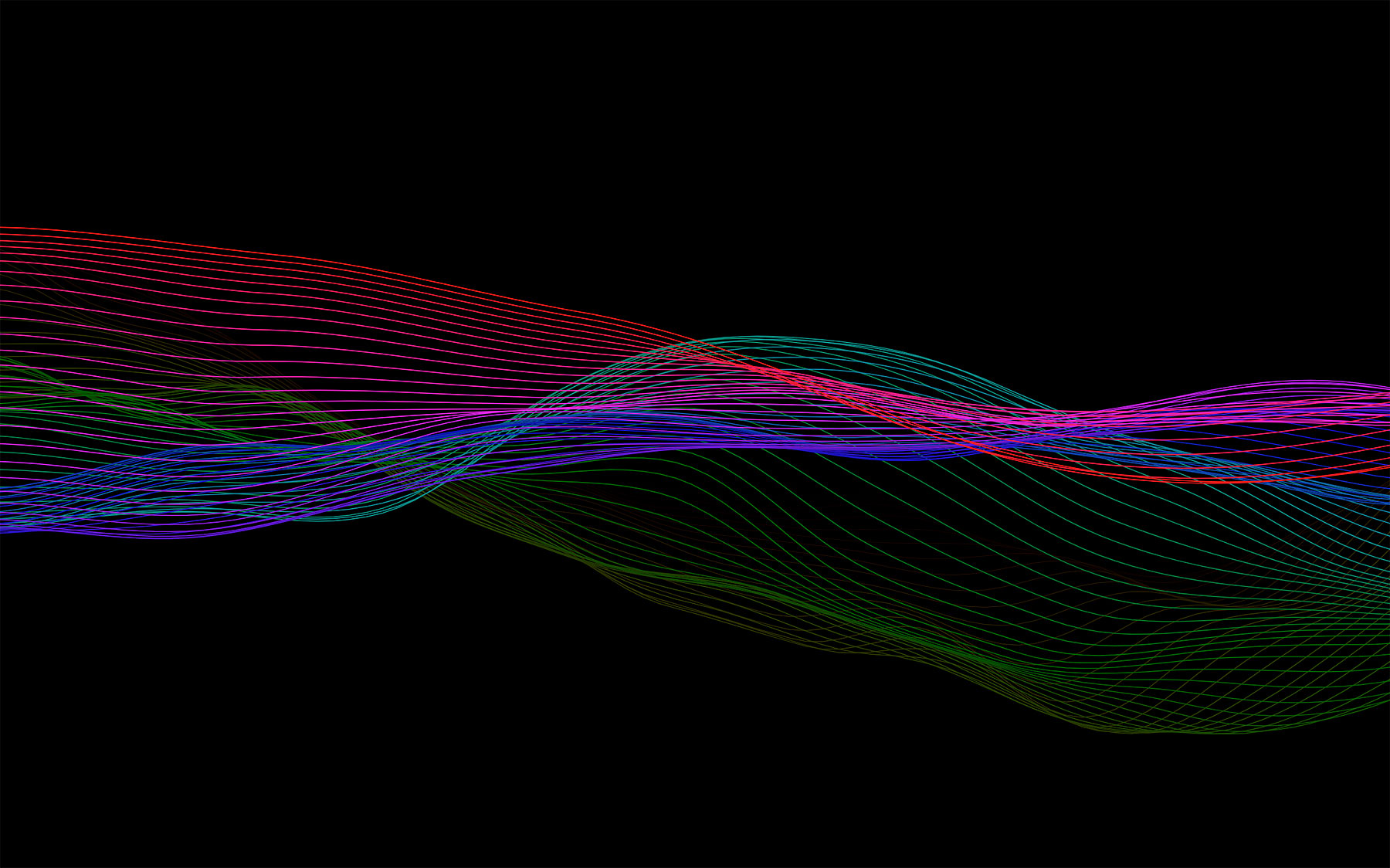
簡単には表示できなかったp5.jsの実行画面
▼p5.jsが楽しい!!という参考記事。
せっかく作ったんだからブログに表示したいと思うのは自然なことです。しかし、いざやってみると思いのほか苦労しました。おかげでいい勉強になってCSSやWebにおける画面幅の知識が増えました。
▼結果がこちら。iframeと追加CSSにクラスを1つ追加します。
本記事は「p5.jsの実行画面を表示する方法」をまとめた備忘録です。プラグインはいりませんし、おそらくthree.jsなど他のライブラリでもいけるはず。
環境(記事執筆時)
- WordPress:v4.9.8
- テーマ:Snow Moneky v4.2.20
p5.jsの実行画面を投稿画面に表示する方法
以下の2つが必要です。
- p5.jsの実行画面(html)を<iframe>要素で埋め込む
- <div>要素で<iframe>要素を囲んで、CSSにレスポンシブ設定する
Snow MonekyはYouTubeなどいくつかのサービスでiframe+レスポンシブ対応がなされていますが、p5.jsのようなものはユーザがなんとかするべしな類のもの。
1. p5.jsの実行画面(html)を<iframe>要素で埋め込む
<iframe title="p5.js demo" src="https://nnamm.com/_creativecoding/180924/demo1.html" width="100%" height="100%" frameborder="0" sandbox="allow-scripts"> </iframe>
| パラメータ | 説明 |
|---|---|
| titile | 埋め込みコンテンツがどんなものかの説明。 |
| src | 埋め込みぺージのURL。 |
| width | コンテンツの幅。 |
| height | コンテンツの高さ。 |
| frameborder | HTML5では非推奨のようですが、Safariだとボーダーが表示されていたので、”0″を指定して表示しないようにしました。 |
| sandbox | 埋め込むコンテンツへの制限。”allow-scripts”を指定してスクリプトの実行を許可します。(なくても動くのですが念のため) |
参考:<iframe>: インラインフレーム要素 – HTML: HyperText Markup Language | MDN
2. <div>要素で<iframe>要素を囲んで、CSSにレスポンシブ設定する
html
<div class="creative_coding"> ← 親要素で囲う、class指定も忘れずに
<iframe
title="p5.js demo"
src="https://nnamm.com/_creativecoding/180924/index.html"
width="100%"
height="100%"
frameborder="0"
sandbox="allow-scripts">
</iframe>
</div>
CSS
.creative_coding {
position: relative;
width: 100%;
height: 0;
padding-top: 60%;
}
.creative_coding iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
親要素<div>
| パラメータ | 説明 |
|---|---|
| position | relative設定。(相対位置) |
| width | 幅いっぱい。 |
| height | 指定しない。 |
| padding-top | 画面比率で高さを設定する。(padding-bottomでもOK) padding-top=”100%”にすると横幅と同じになるため1:1で表示される。僕は16:10画面比率に近い60%にしました。 |
子要素<iframe>
| パラメータ | 説明 |
|---|---|
| position | absolute設定。(親に対して絶対位置) |
| top/left | 左上を原点(というのかな?)に指定。 |
| width | 横幅いっぱい。 |
| height | 縦幅いっぱい。 |
参考:iframe要素のレスポンシブWebデザイン対応 | Tips Note by TAM
参考:padding-top – CSS: カスケーディングスタイルシート | MDN
p5.jsのソースコードで気をつけること
横幅、縦幅はinnerWidth、innerHeightのように画面幅を指定するのが無難です。
createCanvas(—px, —px);
とpx指定しても投稿ページの横幅に影響されてしまいます。だったらpadding-topで縦横比を設定しておけば、概ね意図した通りに表示されるはず。
調べていくと画面幅の指定方法にもouterWidthなど複数あることも知って勉強になりました。Webってすごいね。
おわりに
これでパソコンでもスマホでもp5.jsの実行画面が表示されるようになりました。大満足!
「他にこういうやり方があるよ」とか「ここ間違っているよ」ということがあれば、コメントで指摘してもらえたら嬉しいです。よろしくお願いします。