簡単なことから始めていい
Blender 2.8のモディファイアすべてを紹介している動画を見つけました。
1:00:41にカーブモディファイアの説明があったので簡単そうなことから真似してみました。

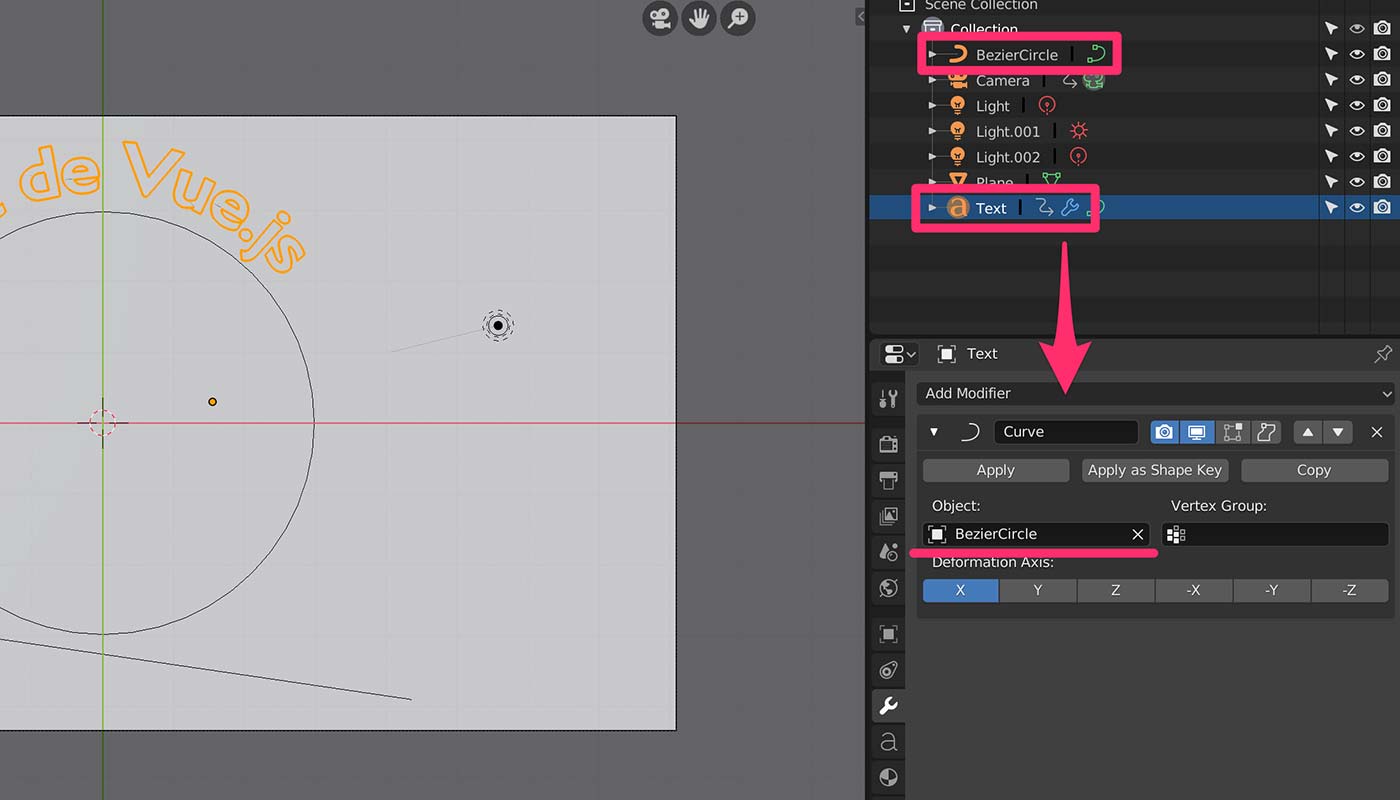
テキストオブジェクトを選択してから、AddModifier → DeformのCurveを選択。Object:にBezierCircleを指定すればOK。
あっという間にテキストがカーブに合わせて変形します。たのしー!
楽しめることから始めていい
3DCGを始める場合、モデリングから勉強することは王道でしょう。観察力を鍛えて作り込む。とても大切です。
でも、王道はあとにしてアニメーションさせるもの楽しいと僕は思います。
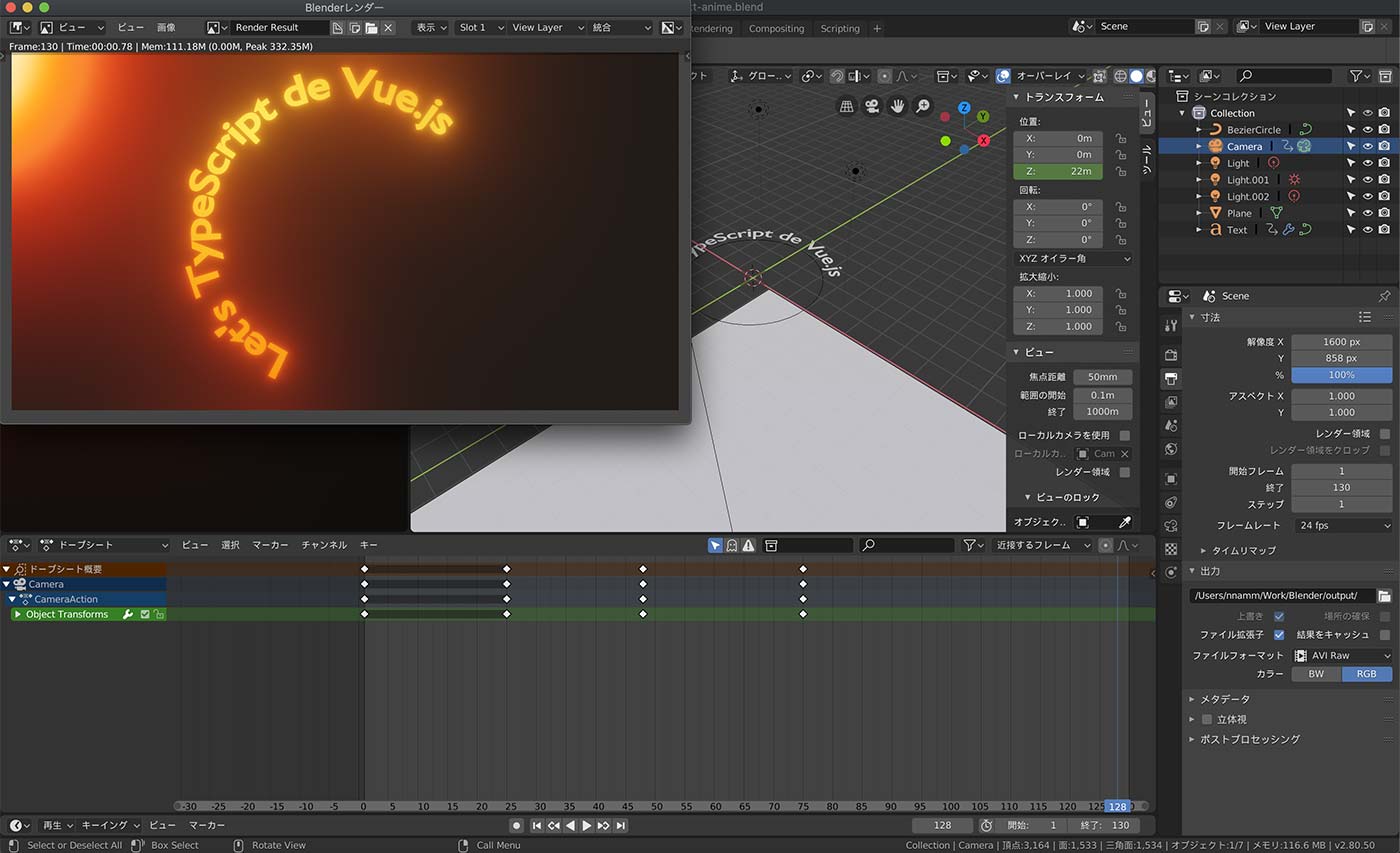
というわけで、モーショングラフィックスを作りました。モノが動くってだけで楽しいです。
こうして、コツコツと「作った」という体験を積み上げていく。そういう練習から始めたっていい。簡単なことから真似して、そこに自分なりのアレンジを加えるだけでもたくさんのことが学べるから。
テキストアニメーション:Let’s TypeScript de Vue.js

テキスト文字を「Let’s TypeScript de Vue.js」にしたのは訳があります。
今、JavaScriptとTypeScriptを勉強していて、Vue.jsを使った「Touch the Numbers」みたいなゲームを作っています。
というタイミングだったから(笑)
情報収集や学習するのにWebの力は絶大
(ここから記事タイトルのお話からは逸れます)
さて、Blenderに限らず、技術を調べたり学んだりするためには今やWebの力は絶大です。役立つ情報を惜しみなく公開してくださっている方々には感謝するばかり。
だから、ネットで事足りることも多いです。情報も早いですからね。でも、プログラミング言語についてはしっかりまとまっている書籍を使いたかったので、いろいろ吟味。
結果、最初に「改訂新版 JavaScript本格入門」を買いました。
JavaScriptの仕組みやお作法を知ることが目的で、まさになるほど納得な1冊です。最新仕様まではカバーされていないですが、さらりと情報を載せてくれているので充分学べる本です。
また、「JSやるならTypeScriptもやるっしょ」ということで、「速習 TypeScript」も買いました。TypeScriptについてざっくりまとまっていて「ひとまず知る」にはぴったり。(2020年現在は最新版も出版されています)
そして、比較的簡単に使えて楽しいVue.jsはこちら。どちらも大変わかりやすくまとまっています。
「基礎から学ぶ」はこちらのサイトでコードやデモが見れるのがいい。もちろんVue.jsの公式サイト(日本語)を見ることも大切ですよね。