これまでブログの下書きはBywordやScrapboxを使ってきました。でも、下書きをWordPressにコピーしてからプレビューすると、「なんかここ変えたい」という箇所があって、いつもスマートに公開できていません。
そんなある日、閃きます。
「書いているときに常にプレビュー確認できれば良いのでは?」
ということで、VS CodeのMarkdownプレビューを使うことにしました。
また、今使っているWordPressテーマ、Snow Monkeyでは投稿の属性を「1カラム(スリム幅)」にしているので、できるだけそれに近づけるよう「Markdown Preview GitHub Styling」をインストールしてプレビュー用のCSSも調整しました。
結論、かなりいいです!
設定方法
拡張機能をインストール
Markdownのプレビューは標準機能でできますが、プレビューをカスタムするためには拡張機能のインストールが必要です。
といってもとても簡単。拡張機能タブから「Markdown Preview GitHub Styling」をインストールするだけ。

プレビューをカスタムするためにCSSを編集
こちらも簡単。以下にある「base.css」に書き込むだけ。
/Users/USERNAME/.vscode/extensions/bierner.markdown-preview-github-styles-x.x.x/
僕は自分の記事を見ながらbody/h1/h2/p/imgを追加で設定しました。
聞くところによると、「!important」を多用するのは好ましくないらしいですが、自分の環境なんだし自由でOK!(笑)
body {
background: white;
/* 追加 */
max-width: 750px !important;
font-family: '游明朝体', 'YuMincho', '游明朝', 'Yu Mincho', serif !important;
font-size: 16px;
font-weight: 500;
color: #404040;
letter-spacing: .05em;
line-height: 2 !important;
}
/* 追加 */
h2 {
margin: 0;
margin-top: 3.73913rem;
margin-bottom: 2.33696rem;
padding: .46739rem .46739rem .46739rem .93478rem;
background-color: #f7f7f7;
border-left: solid 8px #32bab3;
border-bottom: solid 1px #ccc;
border-radius: 2px;
font-size: 1.5rem;
font-weight: 700;
line-height: 1.57971;
}
h3 {
margin: 0;
margin-bottom: 1.40217rem;
border-bottom: solid 1px #ccc;
padding: 0 0 .46739rem;
font-size: 1.5rem;
font-weight: 700;
line-height: 1.57971;
}
p {
padding-top: 1.1rem;
}
img {
height: auto;
max-width: 100%;
}
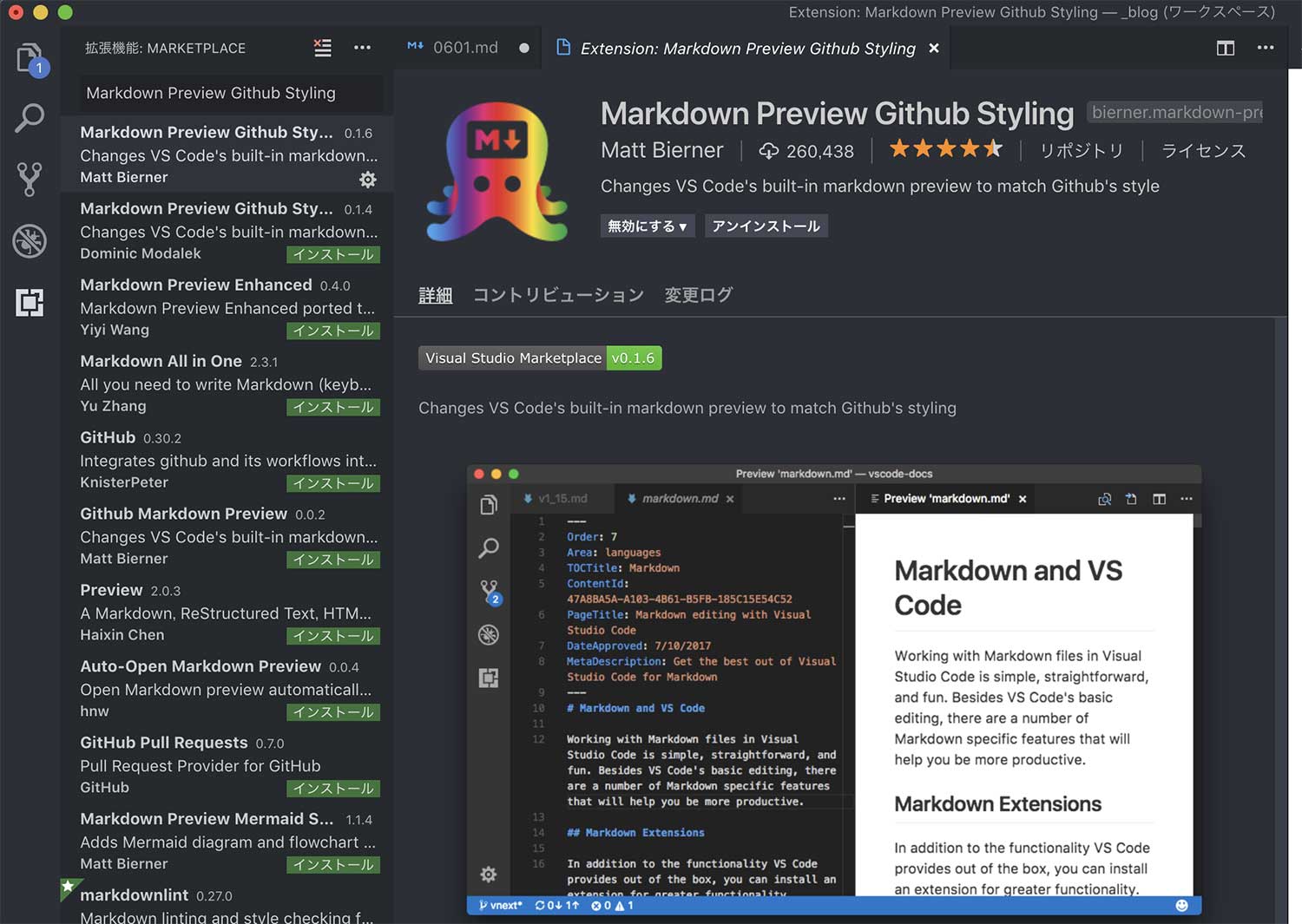
するとこんなふうになります。

メリット
- 公開されている記事のごとくな見た目になっていい感じ!(最大の目的達成)
- WordPressでは最終的な整形をやるだけでいい。
- 株式会社ICSさん謹製の拡張機能「テキスト公正くん」が利用できるので日本語のミスが低減される。
- ローカルにもmdファイルが残るのでバックアップとして安心。(以下のディレクトリ構成で保管します)
- くわえて、拡張機能「Local History」が利用できるので複数バージョン保存されていざって時も安心。
_published(公開済みはこちらに格納)
2019
0601(記事データ)
img(アイキャッチ画像など)
0601.jpg
0601.psd
0601.md(記事本体)
デメリット
- Snow Monkey Blocks独自の機能であるブログカードやアコーディオンなどが使えない。
- 蛍光ペンは使えない。(文字装飾はWordPress側でやればOK)
- Enlighterなどシンタックスハイライト用のプラグインを使っている場合は後編集が必要。(かと思いきやそうでもない【後述】)
いずれも当たり前のことですね。でも、記事全体をプレビューできるのはとてもいい。
WordPressに貼り付けるときはプレビュー画面をコピーしよう

ブロックエディターを使っている場合、Markdownファイルの内容をコピーすると「1ブロックにすべてがコピペされてしまう」ので注意。
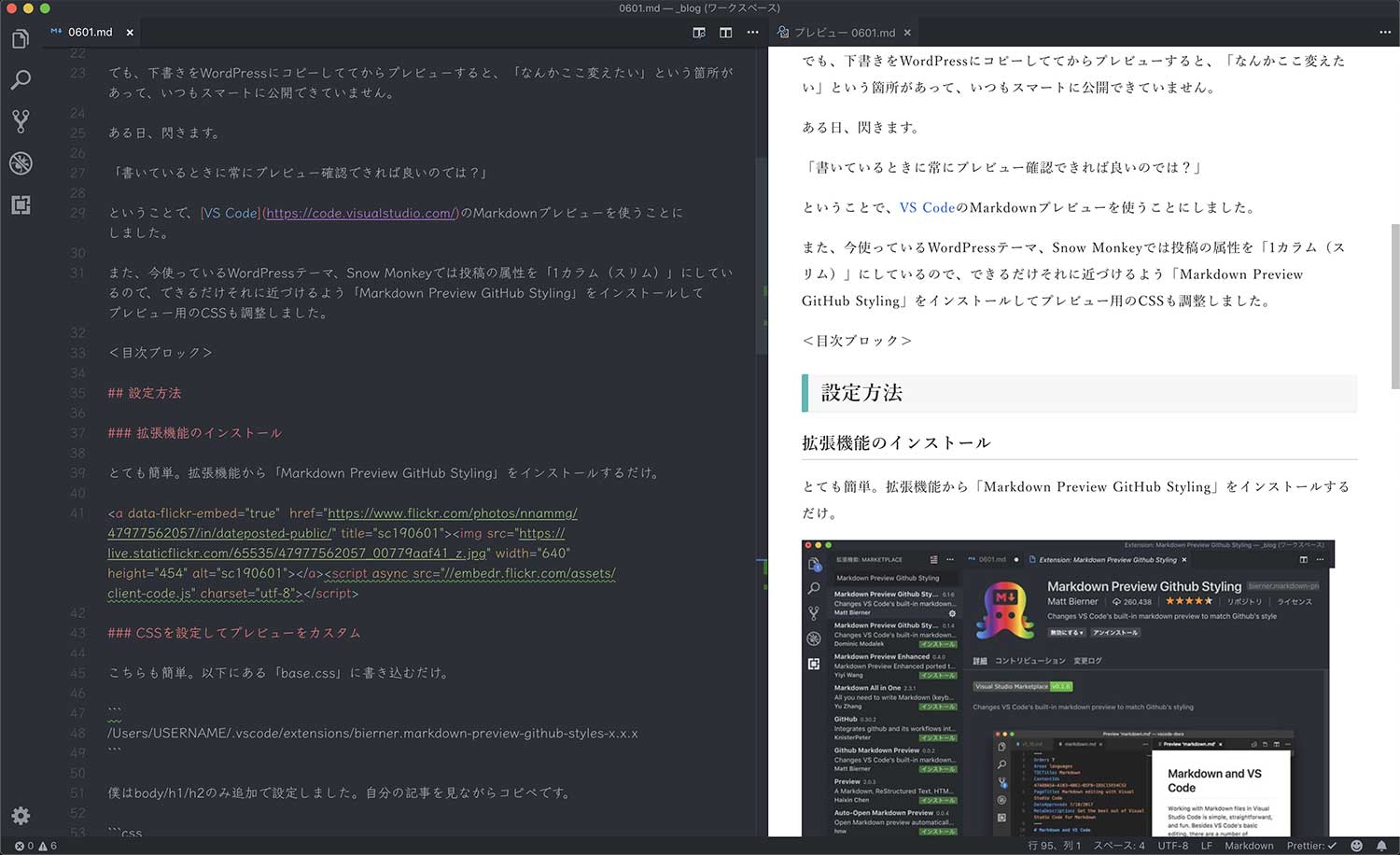
なので、プレビュー画面からテキストなどを選択してコピーすると良いです。1行ごとブロックに分けられ、見出しやリンクもそのまま変換されます。
そしてなんと!
Markdownのコード記法にしておけば、(僕の環境では)Enlighterプラグインのブロックに自動で変換されました。すごい!
結論、かなりいい!
VS CodeはPythonやJavaScriptのコーディングに使ってきて、今回からブログでも使うようにしました。このエディター、多機能すぎて素晴らしい。
今回のブログ用ワークスペースでは日本語フォントの「クレー」を使うようにしました。鉛筆でビシッと書いたかのようなこのフォントが好きなんですよ。最新のmacOSなら使えます。