Blender2.8で5秒程度のループアニメーションを作っています。オブジェクトにシンプルな動きをつけてただ繰り返すアニメーションですが、これがものすごく楽しい。
数秒程度の動画とはいえ、僕なりの『「なんかいいな」という動作感覚』を演出しようと、数時間かけちゃいます。
作り始めるきっかけは、適当にオブジェクトを作っていたら閃いたとか、PinterestやBehanceを見ていたらイメージが湧いてきたとか、そういう「ふと」です。
「ふと」って大事。
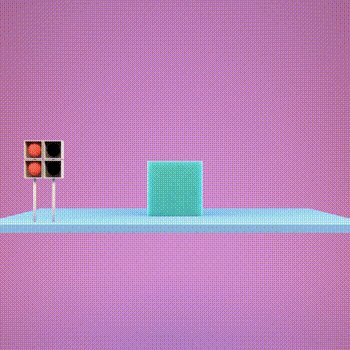
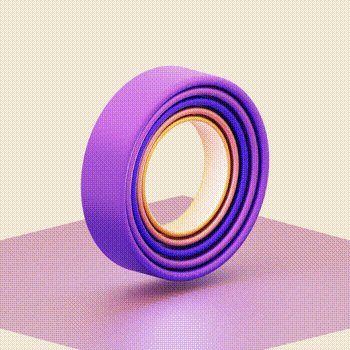
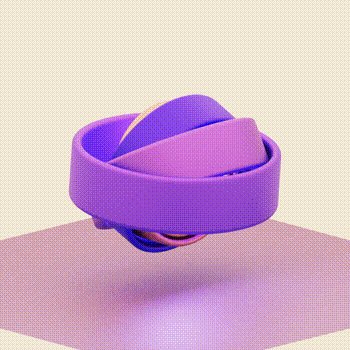
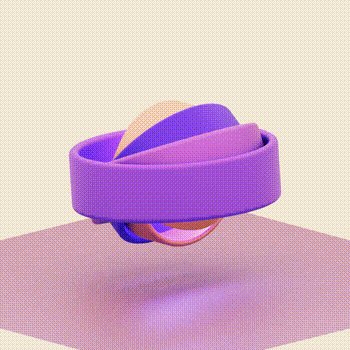
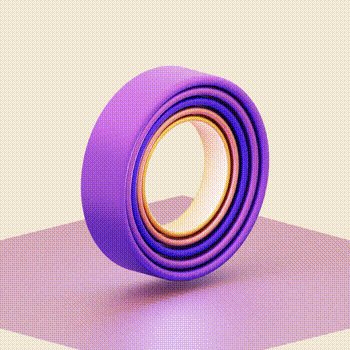
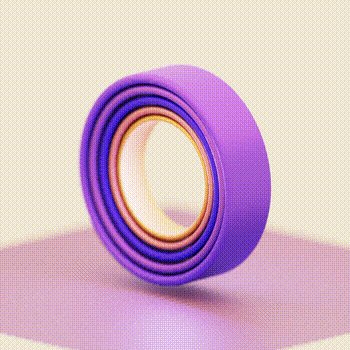
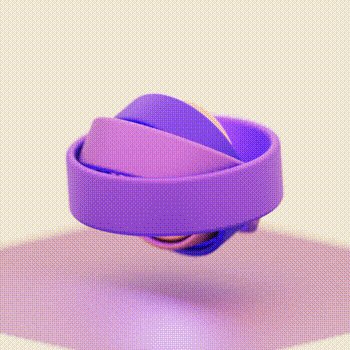
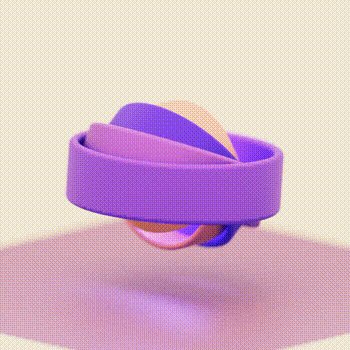
ループアニメーション作品
ループアニメーションとなるとファイル形式は「アニメーションgif」になるでしょう。
ただ、ファイルサイズがやたらと大きくなってしまったので、以下にはFFmpegを用いて、800pxのmp4から350pxにしたgifを掲載します。画質が劣化して残念なものの、雰囲気が伝われば嬉しいです。






ループアニメーションの作り方
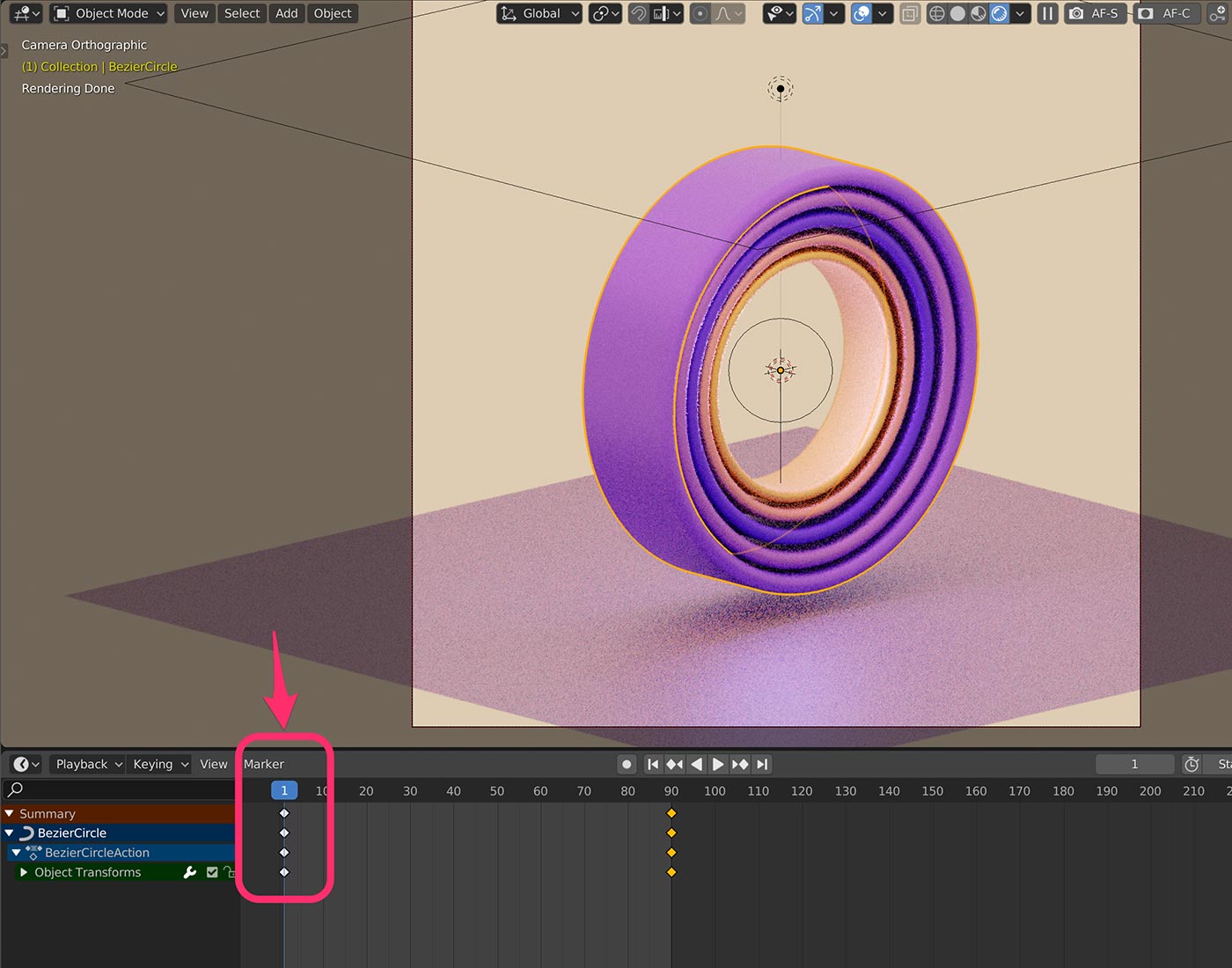
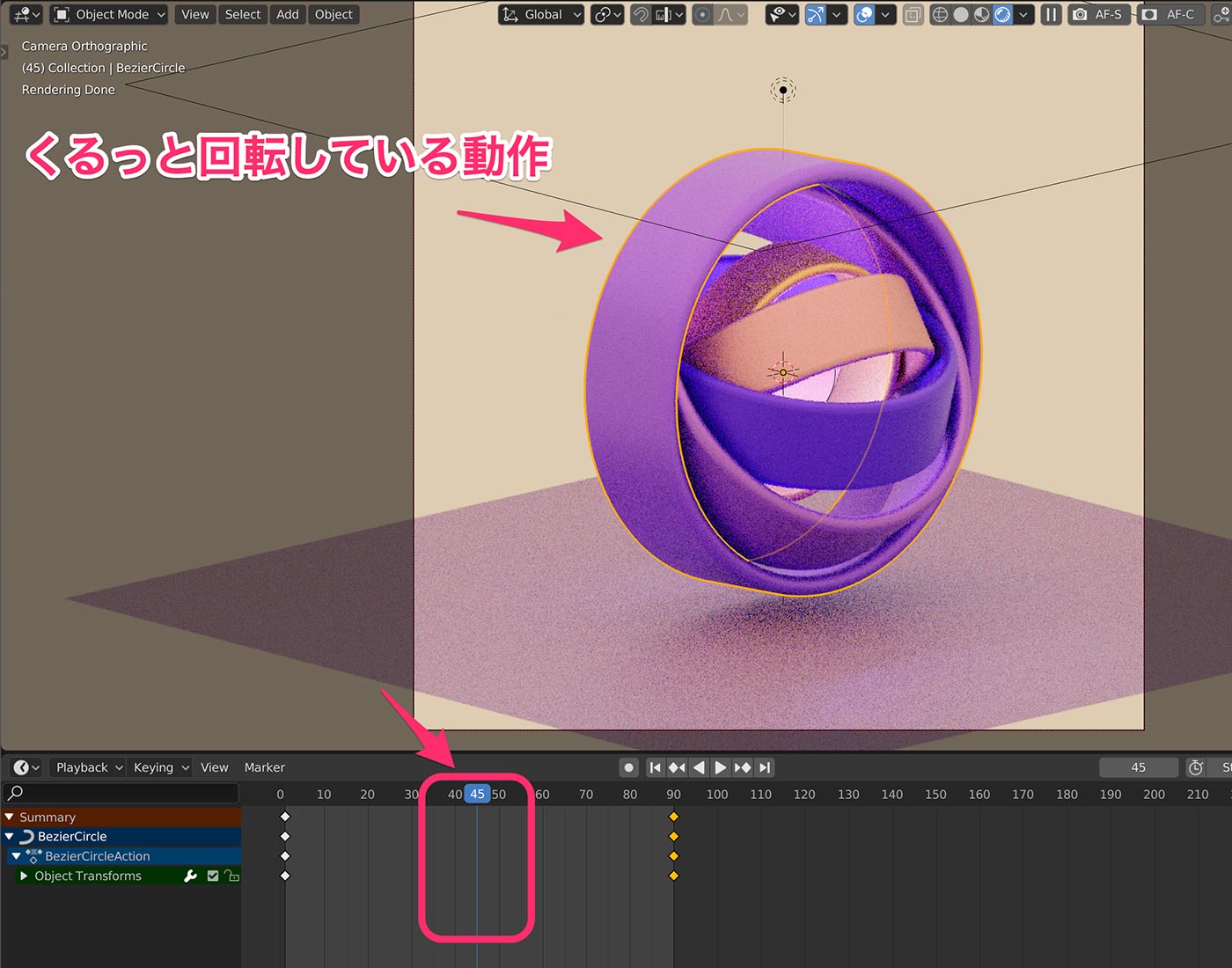
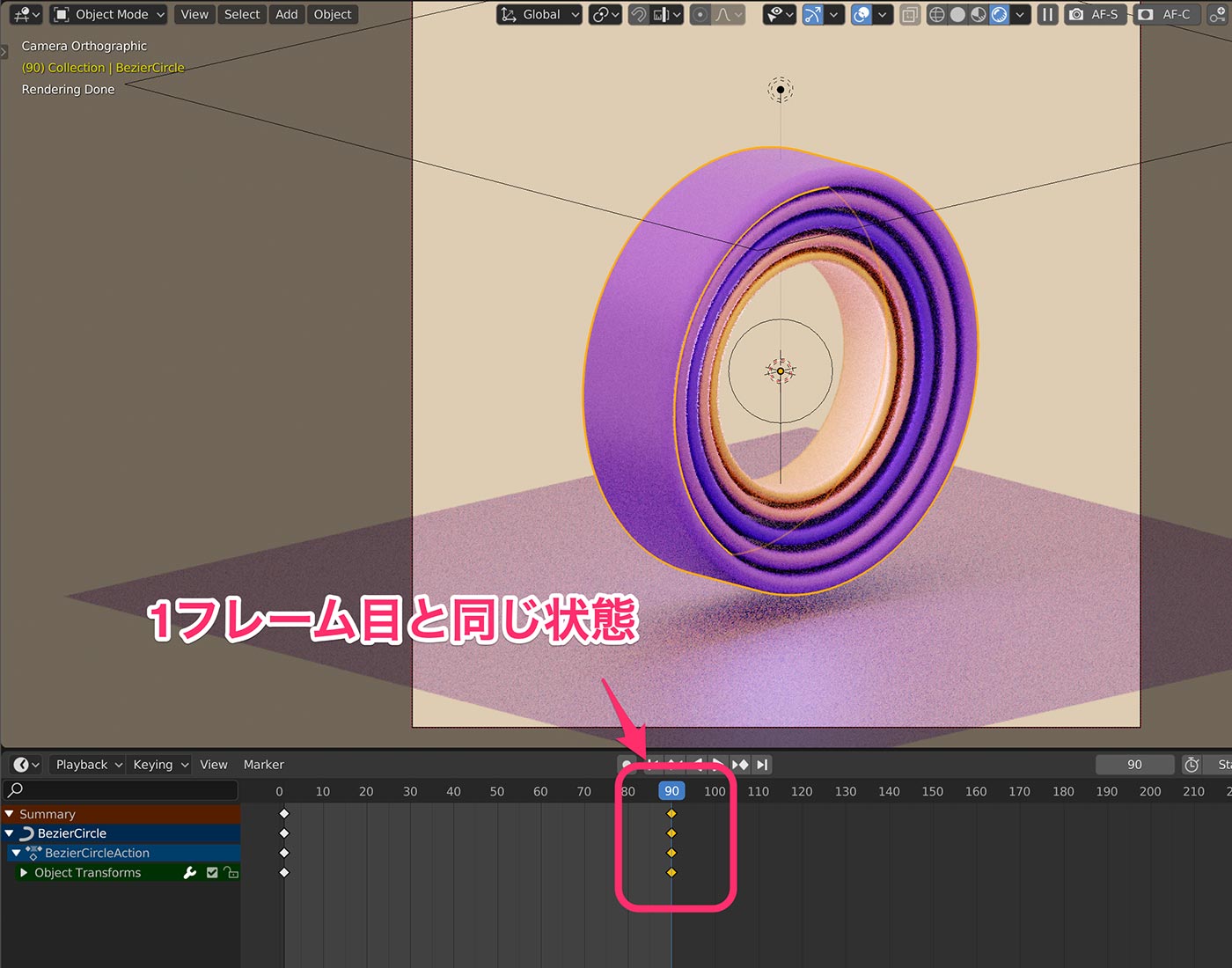
始点と終点を同じにする
作り方は簡単。フレームの始点と終点で同じ状態にすればOK。
Blenderはオブジェクトの位置や回転だけでなく、マテリアルのプロパティなどたくさんの要素がアニメーションできるので、それらをチョチョイといじってキーフレームを打つ作業の繰り返しですね。



Blenderの設定
レンダー設定はEEVEEとCycles、好きな方にします。僕はCyclesの発色が好きなのですが如何せんレンダリング時間がかかるのでケースバイケースです。
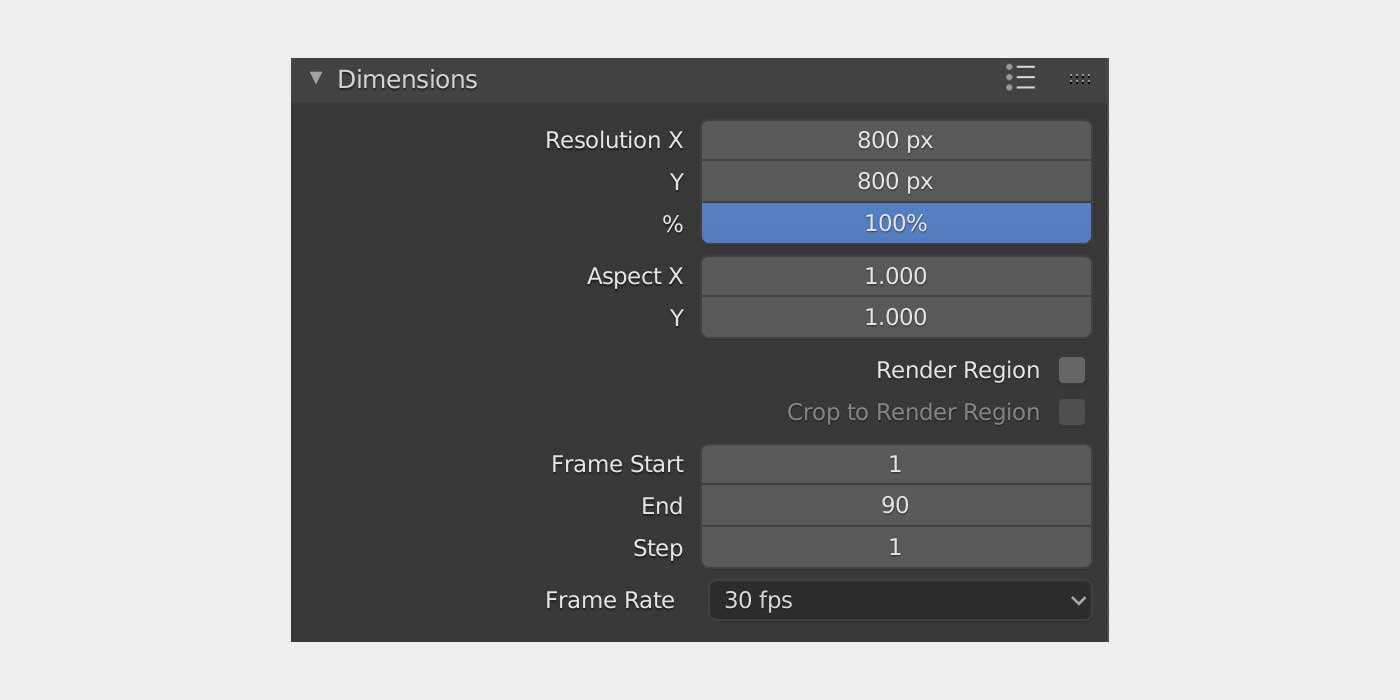
出力設定はResolusionを800px、Frame Rateを30fpsに。Frame Rateの初期設定は29.97fpsですが30の方がキリいいのでそうしています。30フレームで1秒と換算しやすいですし。

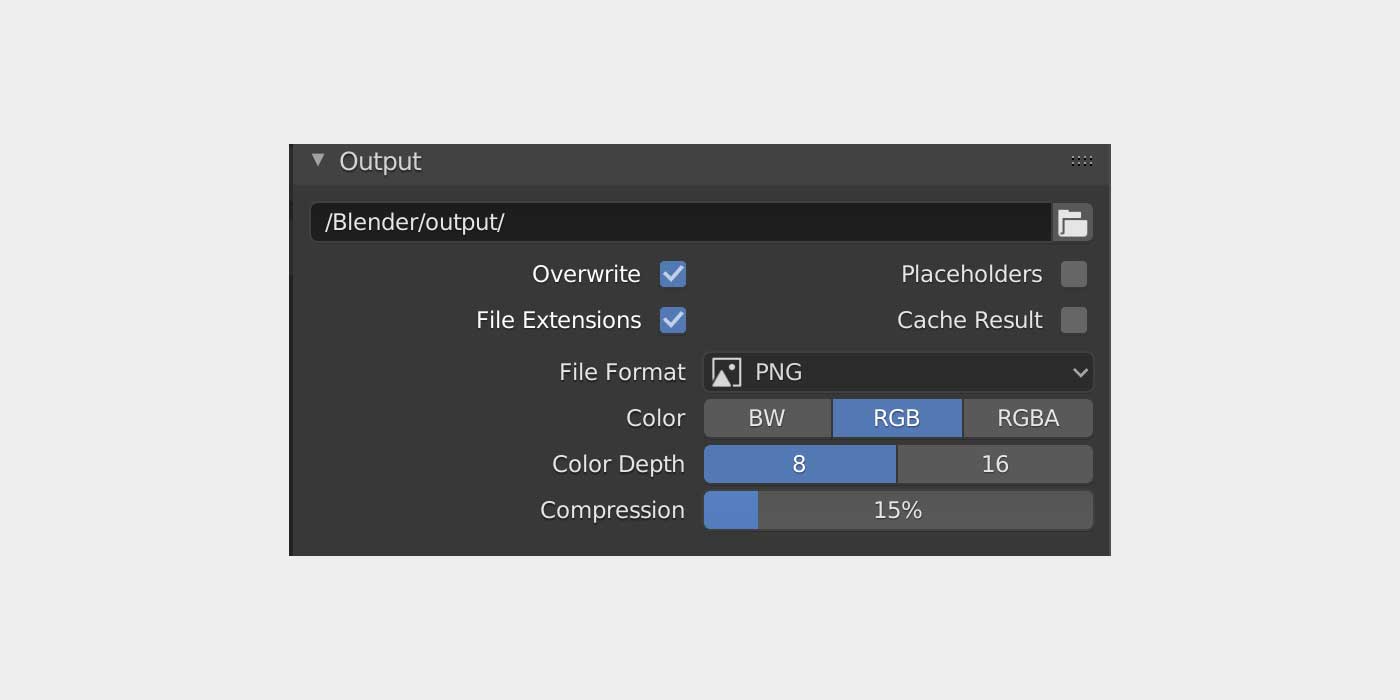
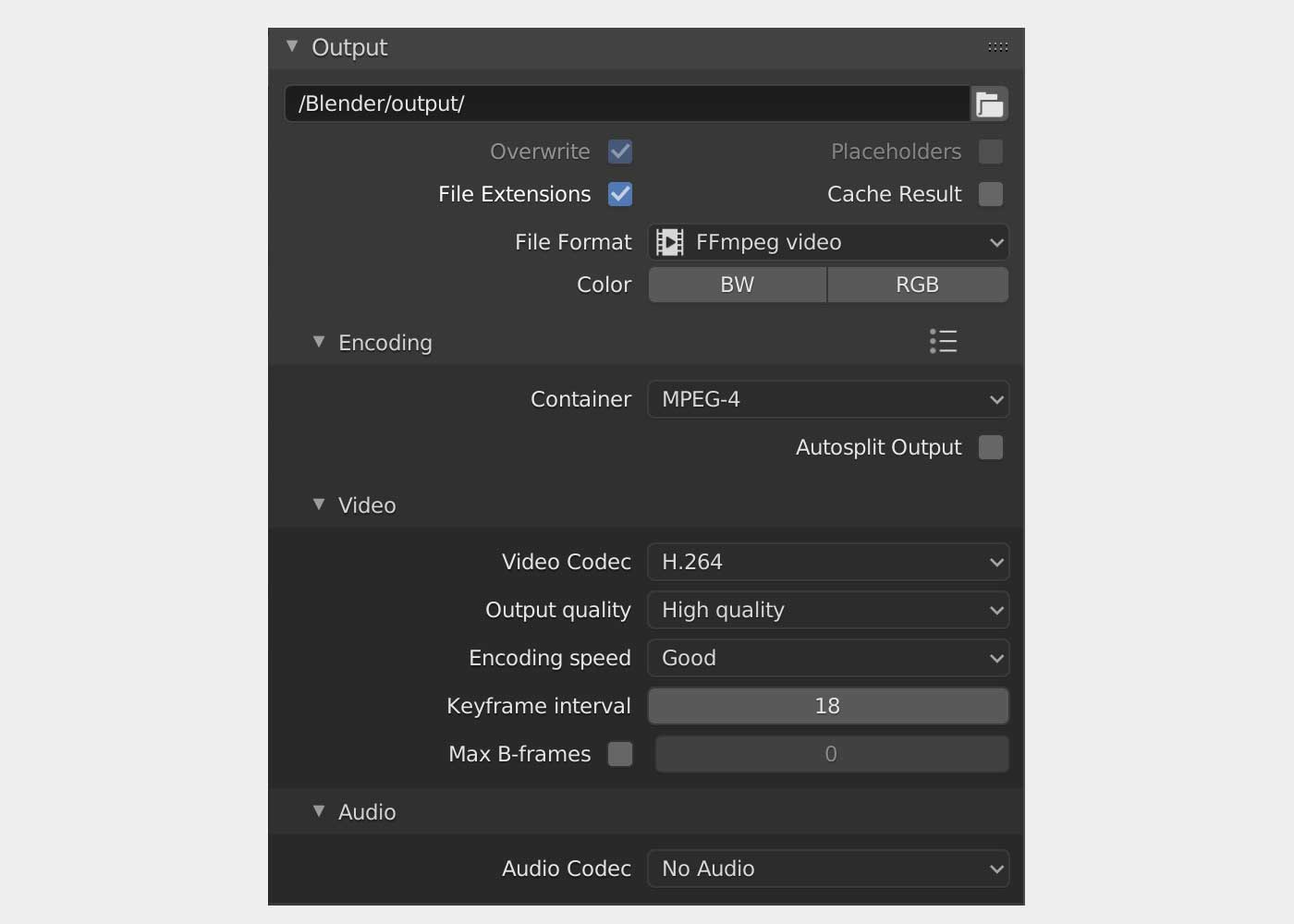
静止画出力するならpngに、動画出力するならFFmpegに。


動画出力中にBlenderがクラッシュすると全てがパーになるので、僕は連番画像をレンダリングすることが多いです。
アニメーションgifの作り方
Blender単体ではアニメーションgifは作れませんので、いろいろな方法を試しました。今のところは連番画像を素材として
- After Effects → Media Encoderを使ってgifやmp4を出力
- FFmpegを使ってgifやmp4を出力
と大きく分けて2つの方法に落ち着きました。
(1)After Effectsを使う方法
この機会にAfter Effectsを使い始めました。はじめて使うので知らないことたらけ。楽しい!
手順をざっくり説明すると
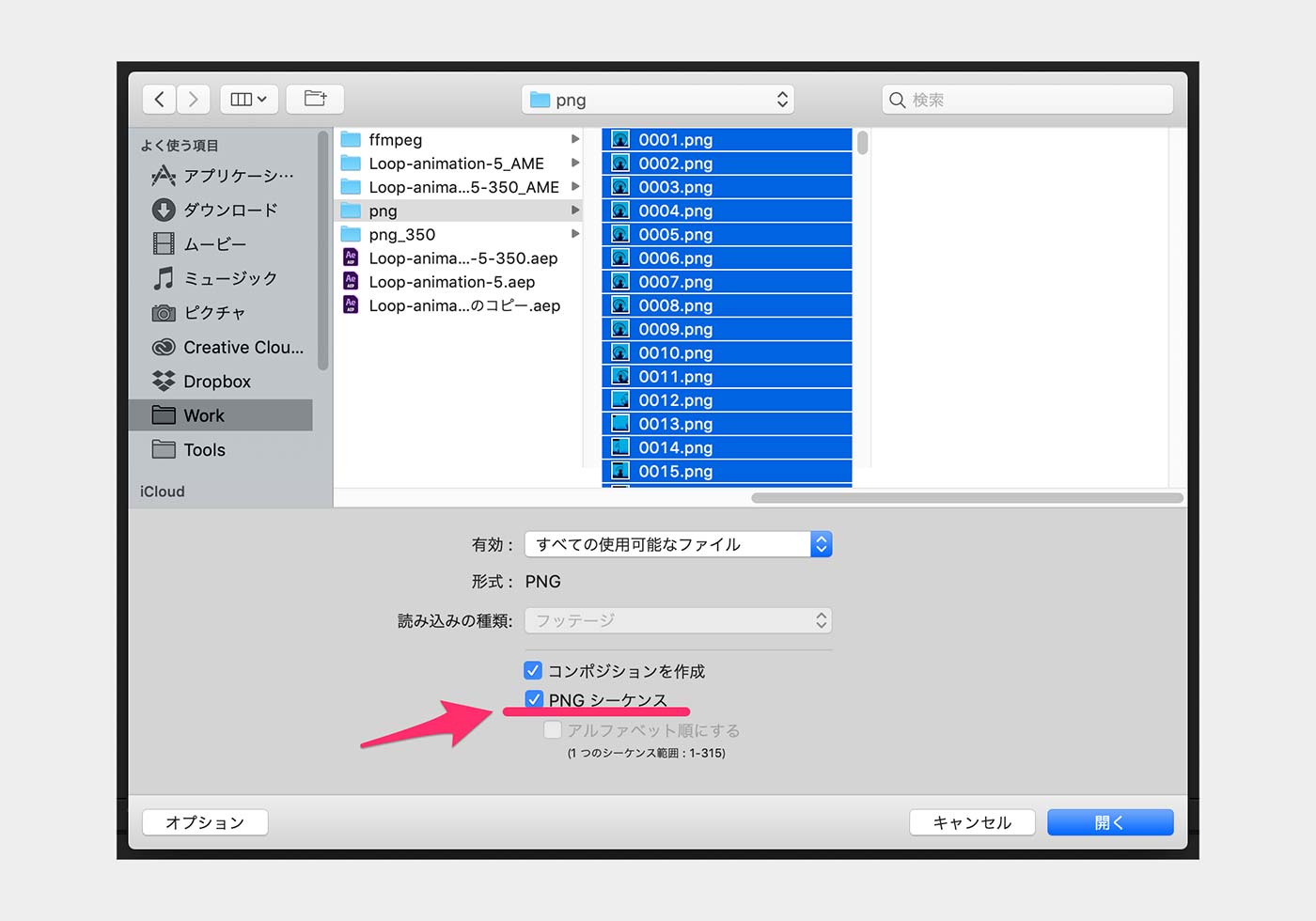
素材を読み込む
「ファイル > 読み込み > ファイル」ですべての連番画像を読み込みます。(「ファイル > 読み込み > 複数ファイル」ではない)

編集する
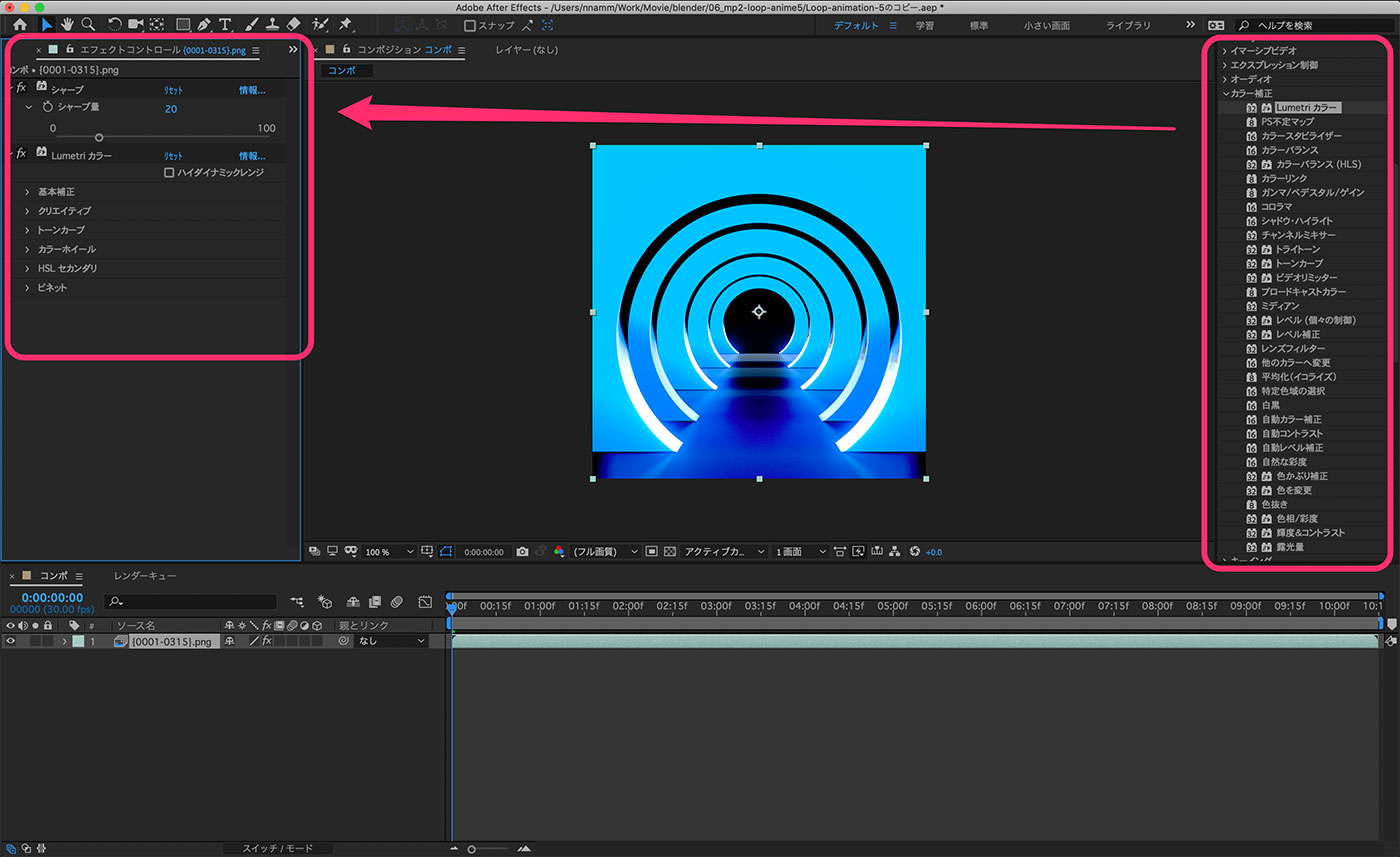
気分でエフェクトを追加します。モーションブラーをかけたり、カラー補正をしたり。
↓の例は「シャープネス」とLightroomでもおなじみの基本補正ができる「Lumetirカラー」を適用したもの。Lightroomに慣れていると直感的に操れます。

Blender内でもコンポジットできますが、After Effectsを使って後調整するのもおもしろいですね。
Media Encoderで書き出し
編集後は書き出しです。After Effectsだけでもできますが、さまざまなファイル形式の書き出しに対応しているMedia Encoderを使います。
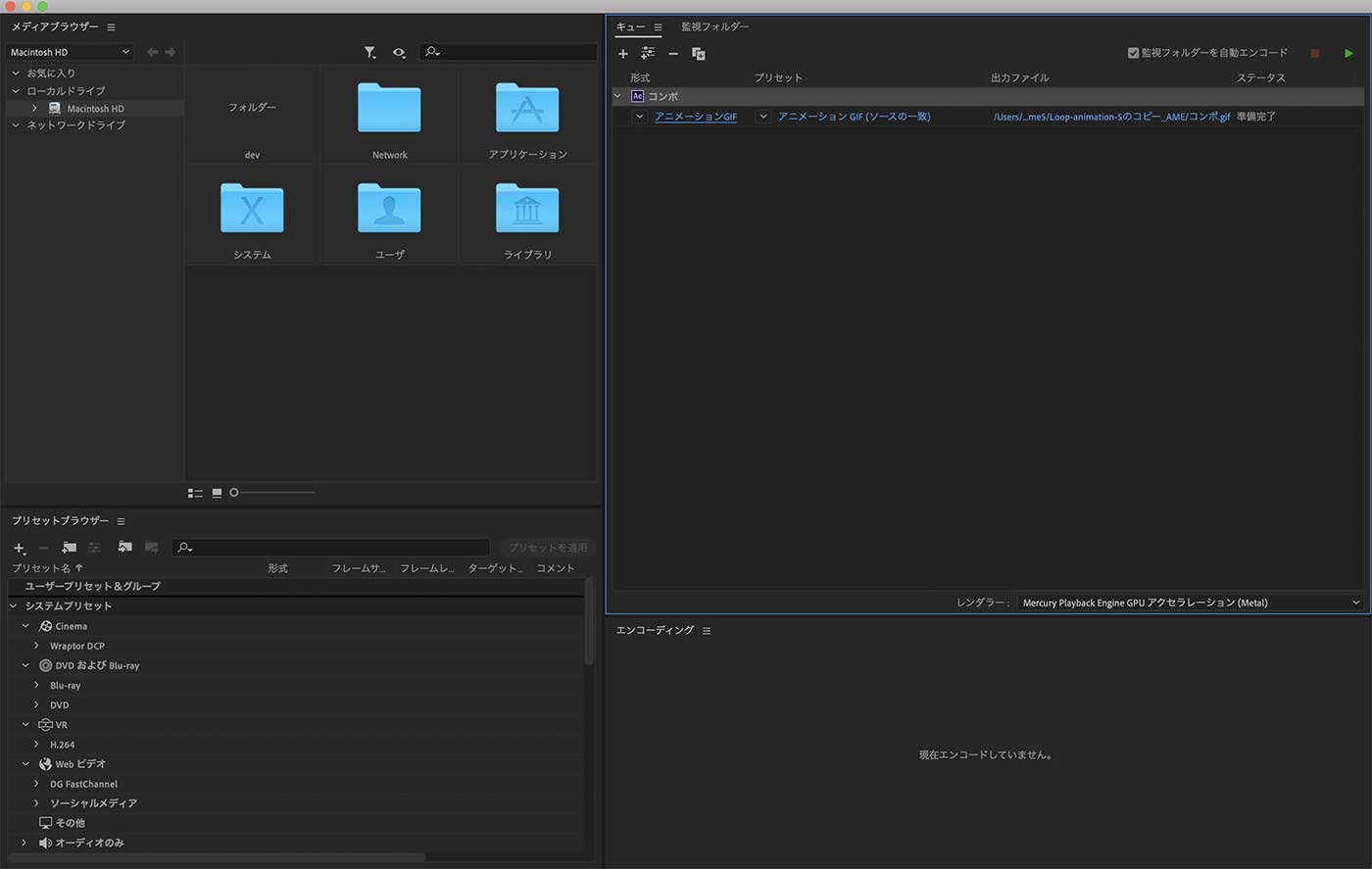
After Effectsから「ファイル > 書き出し > Adobe Media Encoderのキューに書き出し」をすると、こんな感じでMedia Encoderが立ち上がります。

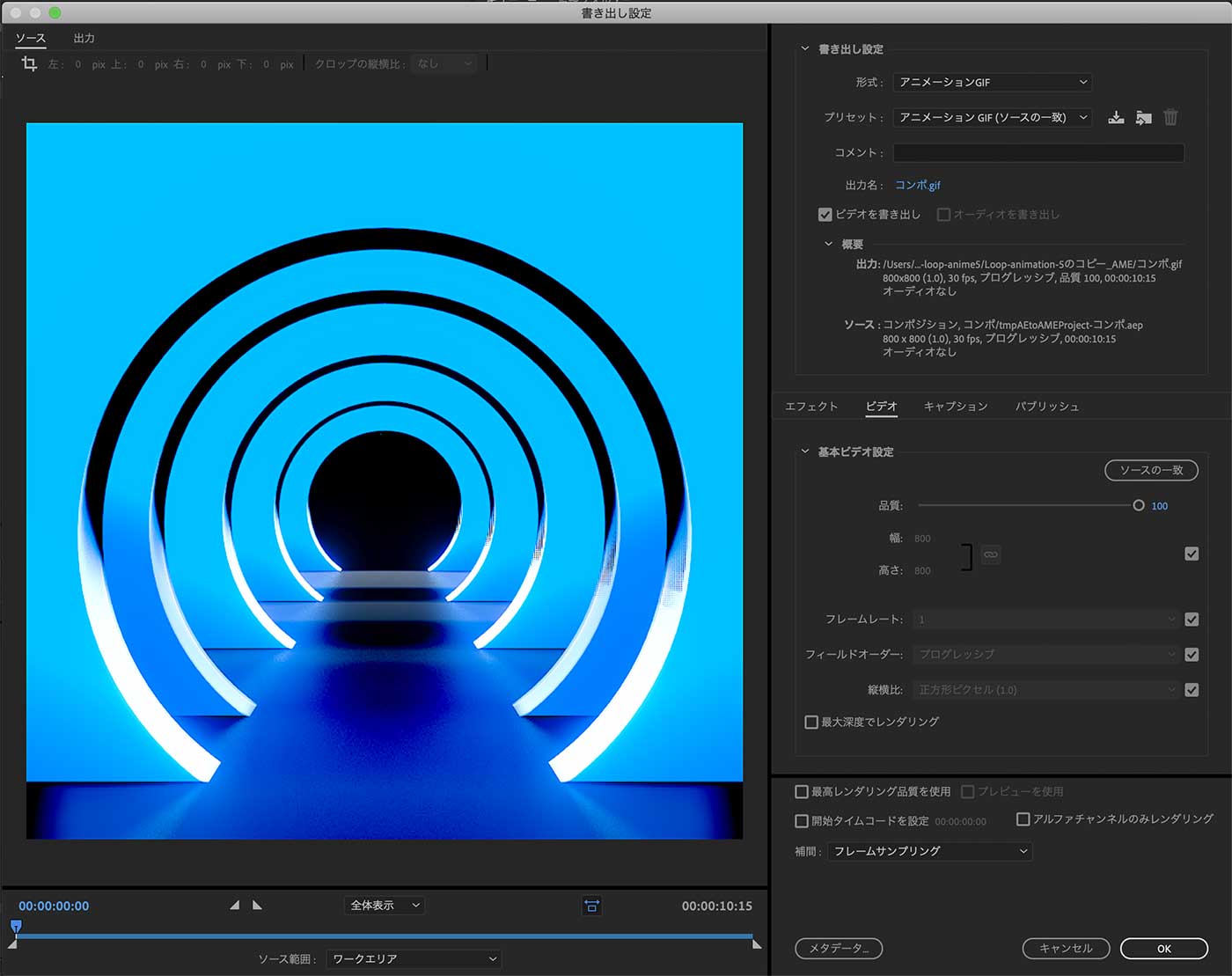
右側の「形式」「プリセット」「出力ファイル」のいずれかをクリックすると書き出し設定を細かく調整できます。

最後はgifやmp4など指定して出力するのみ。
ただし、次項で書きますが、通常の設定でgifを出力するとファイルサイズが大きくなります。ネットに公開するにはひと工夫必要です。
(2)FFmpegを使う方法
FFmpegはビデオファイルや画像ファイルを変換したり合体させたりとできるフリーソフトウェアです。Terminalでコマンドを打つのに抵抗がなければ、すごく便利ですよ。
この記事では以下の方法を掲載します。
- 連番画像からアニメーションgifを作る方法
- 動画をgifに変換する方法
Homebrewでインストール
公式サイトからインストールファイルをダウンロードするか、macOSならHomebrew経由でインストールすることもできます。
$ brew install ffmpeg
関連するモジュール?ライブラリ?もたくさんインストールされます。
連番画像からアニメーションgifを作る
(1)パレットファイルを作る
本来256色しか表現できないgifファイル。その「256パターンの色見本的なもの」がパレットファイルと僕は認識していて、まずはそれをつくります。
$ ffmpeg -i png/%4d.png -vf palettegen palette.png
pngディレクトリ内にあるすべてのpngファイル(0001.png〜)からパレットファイル(palette.png)を作ります。
(2)パレットファイルを用いてアニメーションgifを作る
パレットをもとに最適化されたアニメーションgifを作ります。
$ ffmpeg -f image2 -r 30 -i png/%4d.png -i palette.png -filter_complex paletteuse animation.gif
palette.pngを用いて、pngディレクトリ内にあるすべてのpngファイル(0001.png〜)からアニメーションgif(animation.gif)を作ります。-rはフレームレートでもともと30なので30を指定。
今回は数MBのpngが90〜300枚強あるからか、できあがるファイルサイズは大きいです。45MBになることも。公開するにも見る側に負担がかかりますのでリサイズします。
$ ffmpeg -f image2 -r 30 -i png/%4d.png -i palette.png -filter_complex paletteuse -s 350x350 animation.gif
-sがリサイズオプション。
これでも大きくなる場合があるので、この記事に掲載したアニメーションgifは次の方法で作りました。
動画をgifに変換する方法
After Effects → Media Encoderで出力した動画(mp4/H.264)をアニメーションgifに変換します。もちろんどんな動画からもgifは作れます。
$ ffmpeg -i Loop-animationpx.mp4 Loop-animation.gif
リサイズもできます。
$ ffmpeg -i Loop-animation.mp4 -s 350x350 Loop-animation.gif
↑こちらが今回掲載したものとなります。
まとめ:知識欲を満たし、経験を積むことが楽しい
gifなんだから軽量になるはず、と思っていましたがいやはやそんなこともなく(笑)、SNSで公開するにもサービスによって最大ファイルサイズがあるので、作ったらハイ公開ともできず。
おかげでAfter EffectsやFFmpegのことも勉強したりと大変でした。が、僕はそれが結構楽しかったりします。興味あることの知識欲を満たせるし、経験を積めるからね。
ひとまずは今回まとめた方法で落ち着きました。良い方法があればまた改善します。
おまけ:blendファイル
今回掲載したアニメーションgifのblendファイル(Blender2.8専用)をシェアします。よかったら参考にしてみてください。
loop-animation-blend-file.zip (1.8MB/19.06.05版)