祝!初!Web制作の仕事を依頼されました。ということはこちらの記事に書きました。
▶︎参考:人生の一瞬一瞬がプロセスの連続で、そのプロセスは正しい
▶︎参考:写真撮影もWeb制作も根本は同じ 〜想いを伝えるメッセンジャー〜
とはいえ、僕はWeb業界のワークフローがわからないので「いちばんよくわかるWebデザインの基本きちんと入門」を買いました。(小田原の有隣堂で直感に任せて手に取り、横浜の有隣堂でもじっくり立ち読みしてから購入)
初めてのお仕事ですからHTML/CSSなどの技術書より、Web制作の概念や考え方、情報の整理/まとめ方、配色、デザイン論を知ることが先。
なぜなら技術が必要になるのは全体のうち(ざっくりいうと)Codingのときだけだから。それにHTML/CSSはある程度知っているということもありますし、技術はWebで調べればなんとかなります。
だから、
- どんな情報をどう伝えるか?
- どこに情報を配置するか?
- 何ページ必要?
- 配色は?
- 写真は?
という設計の方がはるかに大切だと僕は思ってます。
設計はノートとペンで進めるほか、デジタルでワイヤフレームを作り、お客さんとサイトのイメージを共有しておくことも大切でしょうね。
今は「Adobe Experience Design CC」というツールもあるから使ってみてもいいね。2017年9月現在はベータ版で、僕が契約しているフォトグラフィプランでも使えるのはありがたい。
[adSensecode]
僕は以前IT企業にいたからか、設計の大切さが体感的にわかっているんです。
当時はウォーターフォール型でプロジェクトを進めていて設計の大切さは身にしみているんですよ。(とはいえ、後からあれがどうのこうのという話は出るもので・・・笑)
だから、とりあえず作りながら考えようとするより、ワイヤフレームなどを作り、自分自身も目的を見失わないようにしていきたい。
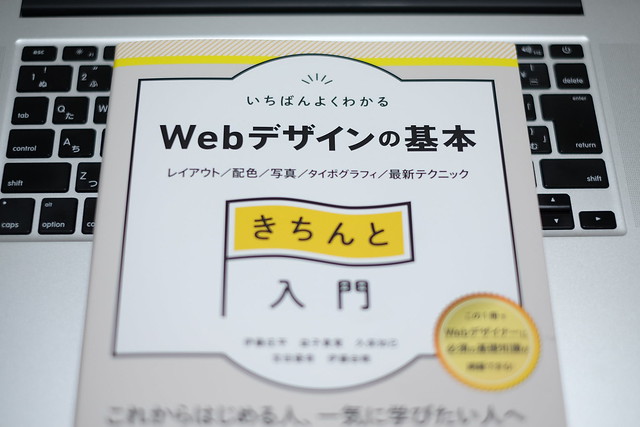
ということで、Web制作はどう進めていくものなんだい?ってのが知りたくて買いました。この本には一通りの流れが載っていること。僕の知りたいことが載っていること。あと、本の見た目がなんとな〜く好き(笑)
最初はデザイン論を学ぼうと「デザイン入門教室」を買おうとしましたが、内容が紙面寄りだったのでひとまずスルーしました。
2015年出版の本なのに何度も重版されていたので、デザインの真理がまとまっているんだと思います。実際、立ち読みしたときはWebにも活かしたいと思うレイアウトがありました。
デザインっておもしろいです。
モノゴトを伝える技術。奥が深い。ゆえに難しい。だからこそおもしろいと感じます。誰に何をどう伝えるか?5W1Hも意識する。
と、難しく考えすぎると頭がプッシュ〜になるからほどほどにしないといけませんね(笑)
デザインも「想い」を伝えるツールです。それは僕が撮る写真と根本は同じもの。
うん、楽しんでやっていきましょ!