2014年10月にブログを一新して2ヶ月と少し、ブログを書くときは伝えたいことやキーワードをMac/iOSの純正メモやCotEditor、Bywordに書き出しながら、本文を肉付けするスタイルでやってきました。
もうちょっと効率的に書けないかな〜と考えていたところ、「Tree 2」のことを思い出しました。
そもそもTree 2はアウトラインプロセッサ。ブログネタを整理するのにだってピッタリのはず。使ってみたら予想以上に便利だったのでこの記事で紹介します。
(2018年現在販売終了しているためリンクから削除しました)
アウトラインプロセッサとは?
文章のアウトライン(全体の構造)を決めて、細部を編集していくためのモノ。特に「Tree 2」が特徴的なのはメーカーサイトにも書かれているとおり、横にのびるツリー表示です。
使ってみるとこの樹形図は確かに分かりやすく感じます。
Tree 2の便利なところ
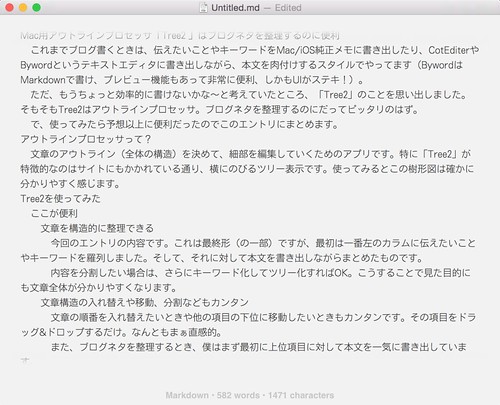
★ここが便利(1) 文章を構造的に整理できる
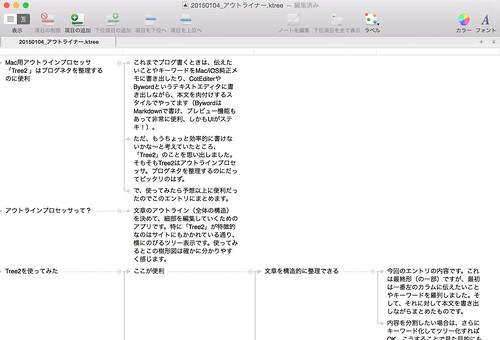
本記事の本文部分の写真です。
これは最終形の一部ですが、最初は一番左のカラムに伝えたいことやキーワードを羅列しました。次にそれに対して本文を書き出しながらまとめたものです。
内容を分割したい場合は、さらにキーワード化してツリー化すればOK。
こうすることで見た目的にも文章全体が分かりやすくなります。
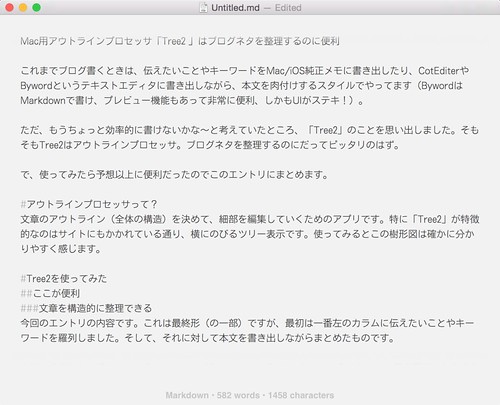
★ここが便利(2) 文章構造の編集がカンタンにできる
文章の順番を入れ替えたいときや他の項目の下位に移動したいときもカンタン。その項目をドラッグ&ドロップするだけ。
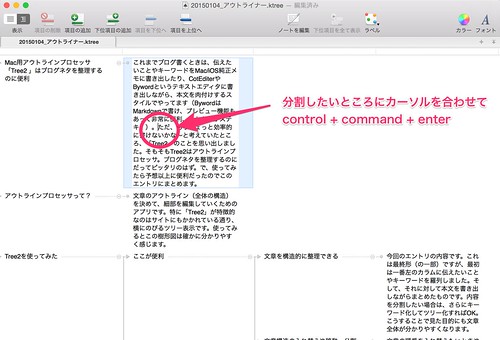
ブログネタを整理するとき、まず最初に上位項目に対して本文を一気に書き出しています。しかし、そのままブログを公開すると1ブロックの文字が多いので、適度に分割した方が良い。
分割したいところにカーソルを合わせて「control」+「command」+「enter」すると、
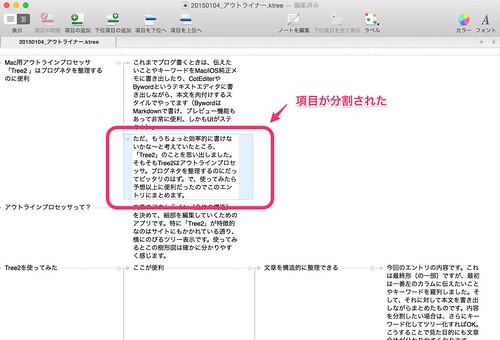
項目が分割されます。
結合は「control」+「command」+「delete」でOK。なんてカンタンなのかと。
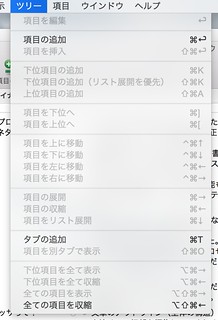
★ここが便利(3) 豊富なショートカット
ツリーの挿入や追加など基本的にはキーボードで完結できます。上記の分割/結合もそう。マウス要らずで入力に集中できるわけ。
整理したあとはBywordへ
一番左の項目のうち、どれかをクリックしておいて「command+a」で全選択。次にBywordにコピペします。
あとは見出しに当たるところに「#」を付けたり(Markdownなので)、写真をはっつけたり、リンクをつけたりするだけです。
おわりに
僕はまだブログ運営を始めたばかり。いろいろ試行錯誤している段階です。今のところMarkdownに整形してからブログを公開しているので、Bywordにコピペすることになります。
Bywordで直接書いた方が早いかもしれないけど、その前段階である情報の書き出しや整理にはこの方法が良さそうなので、しばらく続けてみます。
今後、頭の中を書き出すことに慣れてくれば直接エディタ上で完結できるかもしれませんね。
(2015.11.17現在もこの方法でブログを書いています)
(2017.2.18現在は、Bywordに直接書きながら文章をまとめられるようになりました)